
こんにちは!
8my(@8my__)です
WordPressの人気テーマCocoonでアンダーラインマーカーやボックスが使えるのを知っていましたか?
僕は最近知りました…
「こんな便利な機能があるなんて、なんで今まで気づかなかったんだ!」
と後悔するほど使い勝手が良いです
それでは、さっそく使い方を見ていきましょう!
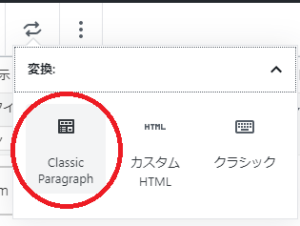
有効化していればビジュアルエディター『Classic Paragraph』が利用できます

アンダーラインマーカー、ボックスとは?

アンダーラインマーカーを使うとこのように線を引くことができます
色は赤、青、黄色の3色です
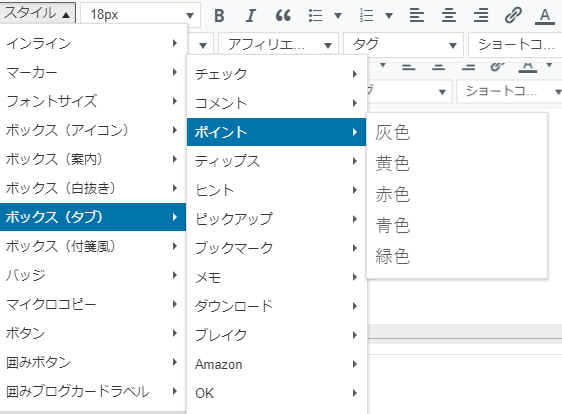
ボックスは以下のようなものです
ボックスの種類はアイコン、案内、白抜き、タブ、付箋風の5種類
色は灰色、黄色、赤色、青色、緑色の5色です
タブ、アイコンの種類には、チェック、補足情報、メモなどなど種類がたくさんあります(多いので割愛)
これらの機能を使えば記事が非常に見やすくなりますね
使い方

それでは、使い方を見ていきます
手順1
マーカーを引きたい箇所、ボックスで囲いたい箇所をドラッグして選択
手順2
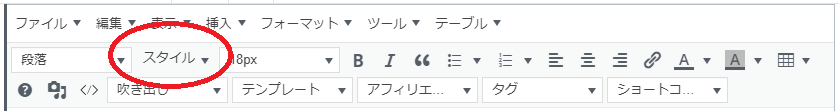
エディターのスタイルを選択
手順3
使用する装飾を選択

以上です!超簡単ですよね
スタイルの項目がエディターに無い場合

スタイルの項目が無い場合は追加する必要があります
『スタイル』を追加する手順は以下のとおりです
手順1
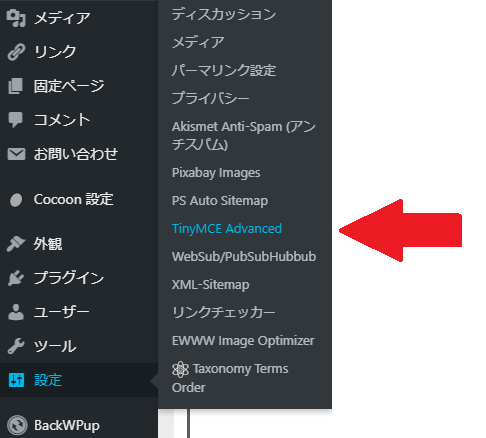
管理画面の設定からTinyMCE Advancedを選択

手順2
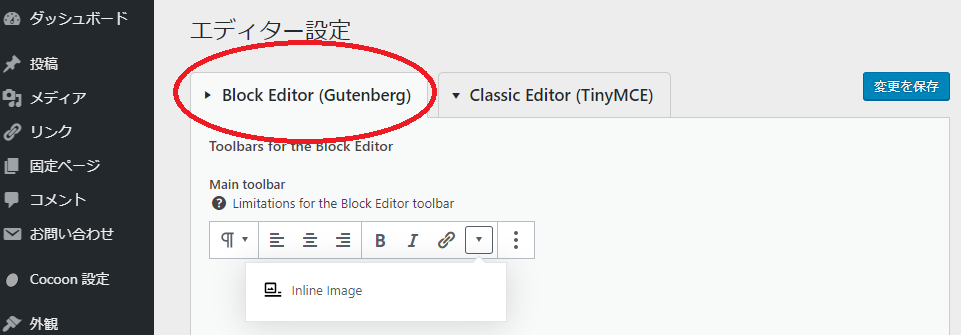
エディター設定の画面になるので、Block Editor(Gutenberg)を選択

手順3
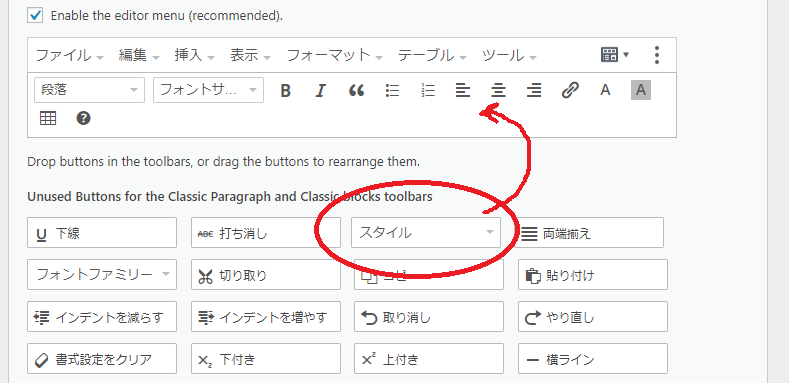
スクロールして下に行き、以下のような画面で『スタイル』をドラッグ&ドロップしてエディターに追加する

手順4
『変更を保存』して完了です
その他の機能も!『スタイル』は使い勝手が良い

『スタイル』の項目からは、『バッジ』や『囲みブログカードラベル』などもあります
バッジは、先ほど手順で使っていたものです
色も複数種類あります
囲みブログカードラベルは、以下のように他の記事へのリンクを装飾することができます↓
タブも『あわせて読みたい』、『関連記事』、『公式サイト』など種類が豊富で便利です

非常に便利なので、ぜひ活用してみてください
さいごまで読んでいただき、ありがとうございました!


コメント